まえがき
本文中に紹介する実際のコード、サンプルページ、その他本書に関する情報は、下記のURLをご覧ください。
http://jquery-master.net/
本書中のコード(プログラム)は、各々のプログラムにおいて利用していただいて構いません。但し、販売目的やアフィリエイト目的などでコードのかなりの部分を利用する場合は、筆者への許可が必要になります。
始めに
まず始めに
本書をお買いいただき、誠にありがとうございます。本書は、jQueryの基本を学び、そして中級レベルまで行けるように執筆しました。jQueryは全くの初心者の方や更にステップアップされたい方を対象としています。 当サイトを読み進めていくに当たって、以下の基本的な知識が必要になります。
- HTML
- CSS
- JavaScript
深い知識までは必要ありませんが、それなりには理解している必要があります。jQueryは簡単とは言え、その根底ではJavaScriptという言語を使っています。JavaScriptの知識が全く無い方は、まずは、JavaScriptの入門書から読まれることをお勧めします。
また、FirefoxのアドオンのFirebugやChromeで標準で備わっているデベロッパーツール(「F12」を押すと表示)も使えるようにして下さい。変数が格納する情報を出力する「コンソール」と呼ばれるものが必要になります。下記で簡単に導入方法を説明します。
サンプルについて
所々にサンプルへのリンクがあります。ブラウザで開けば動作しますが、マウスを必要とするサンプルやFirebugやChromeデベロッパーツールなどが必要になるサンプルでは、スマートフォンでは、確認ができません。必要に応じてPCでご確認下さい。
予備知識の確認
HTML、CSS、JavaScriptについて、少しだけ確認と補足説明をしておきます。
JavaScriptの必要知識
最低限、以下のような事が分かっている必要があります。
- 変数について
- 配列について
- if文などの分岐条件
- データの型について(文字列型、数値型…など)
- 関数について
- 演算子について(+ - > < =…など)
- forなどの繰り返し文
- オブジェクトの基本的知識
大体以上が分かっていれば大丈夫です。オブジェクトに関する深い知識は必要ありませんが、次のようなキー(名前)と値からなるオブジェクトは、理解できる必要があります。
var person = {
name: "太郎",
age: "35",
gender: "男性"
};
このような形式は、jQueryでは、各種関数(メソッド)を呼び出す際に、1つの引数で多数の設定情報を渡すことができますので、頻繁に利用されています。例えば、以下のようになります。
$('#night').css({
'background-color': 'pink',
'font-weight': 'bold',
color: 'blue'
});
ちなみにこの形式は、次の様な名前で表現されることが多いです。(options、config、settings、object、map)
HTMLのツリー構造
HTMLのツリー構造について、サッと用語を確認しておきます。
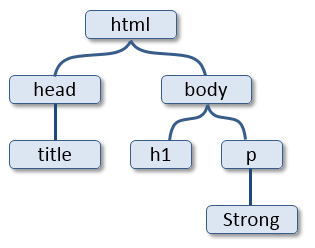
次のようなHTML文書があるとします。
<html><head>
<title>HTMLのツリー構造</title>
</head>
<body>
<h1>ツリー構造とは?</h1>
<p>HTMLの<strong>階層構造</strong>を示します</p>
</body>
</html>この時、これは、次のようなツリー構造に表現できます。

家系図の場合と同じですが、次の用語を確認しておきましょう。
- 先祖
- ある要素よりも上の階層に位置する要素を指します。例えば、htmlは、全ての要素から見て先祖です。また、bodyは、h1、p、strong全てから見て、先祖です。
- 子孫
- 先祖とは逆に、ある要素よりも下の階層に位置する要素を指します。例えば、htmlから見ると、他全ての要素は、子孫です。また、bodyから見ると、h1、p、strongが子孫に当たります。
- 親
- 1階層だけ上の要素が親要素になります。例えば、head、bodyから見て、htmlは、親です。また、h1、pから見て、bodyは親です。
- 子
- 親とは逆に、1階層だけ下の要素が子になります。例えば、htmlから見て、head、bodyは、子です。また、bodyから見て、h1、pが子です。
- 兄弟(姉妹)
- 同じ親を持つ要素同士が兄弟(姉妹)となります。例えば、headとbodyは、兄弟です。また、h1とpも兄弟です。
Firebug、Chromeデベロッパーツール
jQuery(JavaScript)の開発をする際は、FirefoxのFirebugやChromeのデベロッパーツールは、必須となります。ここでは導入方法をごく簡単に説明しておきます。
Firefoxユーザーの方
まず、Firebugは、Firefoxのアドオンとして存在しますので、「Firebug」で検索して、このアドオンをインストールして下さい。インストール後、Firebugを有効にします。Firebugは、F12を押すと、表示・非表示を切り替えることができます。左上の「コンソール」と書かれたタブを主に使います。

Chromeユーザーの方
Chromeでは、標準でデベロッパーツールが入っています。F12を押すと、表示・非表示を切り替えることができます。右上の「Console」と書かれたタブを主に使います。

IEユーザーの方
IE9~にも開発者向けのツールがあります。F12を押すと、表示・非表示を切り替えることができます。左上の「コンソール」と書かれたタブを主に使います。

コンソールの使い方
JavaScriptからは、例えば以下のようにして、変数などに格納されている情報を確認することができます。
var person = {
name: "太郎",
age: "35",
gender: "男性"
};
console.log(person);
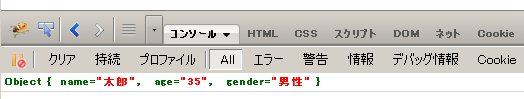
すると、以下のような情報が、コンソールに出力されます。

jQueryで開発する際には、必須のツールになりますので、是非ご活用下さい。