1章 jQueryとは?
この章で見る主な内容です。
jQueryとは?
jQueryとは、John Resig(ジョン・レッシグ)氏によって開発/公開されたJavaScript用のライブラリです。2006年8月に最初のバージョンをリリースして以来、着実にバージョンアップを重ね、2013年11月時点での最新版は、1系はVer.1.10.2、2系は、Ver.2.0.3です。 ライセンスは、MIT Licenseとなっており、ライブラリの著作権表示を消さなければ、商用・非商用を問わず、誰でも自由に利用することができます。
jQueryは、比較的に後発に登場したJavaScript用ライブラリですが、今では断トツの人気を博しています。 他に名が知れているライブラリでは、prototype.js、mootoolsなどがあります。 今では、IMB、Amazon、Dell、Twitterなど大企業もjQueryを支持しており、マイクロソフトもVisual Studioツールの中で、jQueryを使用しています。
jQueryには、jQuery本体(jQuery Core)とjQuery公式プラグインのjQuery UIが存在します。また、スマートフォン用のjQuery Mobileも存在します。更にjQueryのプラグインは、公式のもの以外にも世界中の開発者により無数のプラグインが公開されています。本書においては、jQuery本体の解説を行なっていきます。
jQueryの便利さ
jQueryのようなJavaScript用ライブラリを使わない場合、自分で素のJavaScriptで記述し、更に各ブラウザごとの違いも自分で対応させなければ行けません(どちらも煩雑な作業を伴います)。jQueryを使えば、主要なブラウザに、簡単な方法で対応させることができます。特に、現在のVer.1系の最新版でもIE6にも対応している点は見逃せません。
例えば、jQueryを使わないで現在チェックされているラジオボタンの値を取得する場合、大体8行位はプログラムが必要になります。 これが、jQueryを使うと、わずか1行で無理なく書けます。
<form><label><input type="radio" name="fruit" value="リンゴ" checked> リンゴ</label>
<label><input type="radio" name="fruit" value="いちご"> いちご</label>
<label><input type="radio" name="fruit" value="みかん"> みかん</label>
<form>jQueryを使った場合は、次の1行で済みます。
var val = $('[name="fruit"]:checked').val();
上記valの中にチェックされている値が格納されます。(ここでは、詳しい説明は省略させていただきます)
バージョンについて
2013年11月時点での最新版は、1系はVer.1.10.2、2系は、Ver.2.0.3となっており、Ver.2系は、IE6~8をサポートしていません。ですので、現時点においてPC版のサイトを作る際は、Ver.1系を使うのが一般的です。
jQueryのバージョンは、バグなどの細かい修正時は、1.xx.yyとある時、最後のyyの部分が、アップして行きます(例:1.9.0 → 1.9.1)。 そして、新機能の追加やAPIの仕様変更などがあった際は、xxの部分がアップしていきます(例:1.9.2 → 1.10.0)。これが基本ではありますが、過去において、yyのアップの際に、一部仕様が変更したこともありましたので、既存のサイトでjQueryのバージョンを上げる際は、変更点を理解してから上げるようにしましょう。
jQueryのバージョンは、その時点における最新版を使うのが理想です。2013年11月時点では、Ver.1.10.2(Ver.1系では)になります。しかし、Ver.1.9において、今までのVer. 1系から、多くの機能(関数など)が削除されました。今まで利用できていた既存のコード(プログラム)が動かない恐れもあります。実際、一般に公開されているプラグインなどでも、Ver. 1.9系以上だと不幸にも動かないものが、まだ結構あります。ですので、過去の遺産との互換性を考え、Ver.1.8の最終版のVer.1.8.3を使うという手もあり得ます。なお、本書では、Ver.1.10.2を使う想定で話を進めていきます。
jQueryを使ってみる
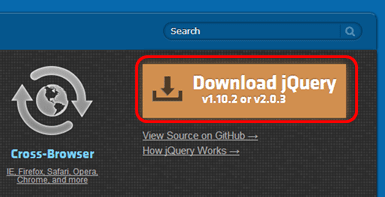
それでは、実際にjQueryをダウンロードして使ってみましょう。jQueryは、本家サイトに行き、「Download jQuery」とある大きなボタンを押します。

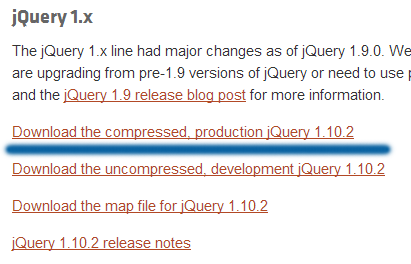
すると、ダウンロード画面に飛びます。画面の「Download the compressed, production jQuery 1.10.2」を右クリックして、表示されるメニューから「名前を付けて保存」などを選択して、取得&保存します。(その時の最新版をダウンロードして下さい)

「compressed, production」とあるのは、中身が縮小化されているので、ファイルの中を見ても何だか分かりません。一方、「Uncompressed, development」の方は、そのような処理は行っていないため、jQueryのソースを読むことが可能です。
jQueryのソースを読む予定が無ければ、「compressed, production」の方が軽いので、こちらを選択&利用します。jquery-1.10.2.min.jsというようなファイル名でダウンロードできたと思いますので、後はこのファイルをHTMLで読みこめば準備OKです。 実際に読み込んだ形は、以下のようになります。(パスは、適宜編集して下さい)
<html lang="ja">
<head><meta charset="utf-8">
<title>jQueryのテスト</title>
<script src="js/jquery-1.10.2.min.js"></script>
</head><body></body></html>以上で完了です。そして、自分で書くjQueryを使ったプログラムは、このjQueryの読み込みを行った後に記載していきます。jQueryを読み込む前に記載しても、jQueryを使うことはできません。
CDNを使ってjQueryを読み込む
さて、ここでもう1つCDNを使ってjQueryを読み込む方法を紹介しましょう。CDNとは、Contents Delivery Networkの略で、Webコンテンツをインターネット経由で配信するために最適化されたネットワークのことです。サーバ側での圧縮転送(gzip)機能に対応していたり、また、ユーザーが過去に他のサイトで同じCDNのURLからファイルを取得していれば、キャッシュ効果も期待できます。また、自分のサーバにjQueryを置く必要がなく、簡単に利用することができます。jQueryでは、幾つかのCDNが利用できますが、ここではGoogleが提供しているCDNで見ていきましょう。例えば、次のように読み込みます。
// バージョンは、適宜置き換えて下さい。
// その1
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
// その2
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
もしページが、非SSLの場合は、その1でOKです。SSLのページを作成する場合は、jQueryの読み込みがSSLに対応していないとブラウザが警告などを表示したりするため、その2を指定します。いつサイトがSSLに対応するか分からない場合、最初からその2のパターンで読み込むという方法もあります。