1章 jQueryとは?
jQueryオブジェクトとは?
jQueryオブジェクト
$(セレクター)の形で呼び出すと、jQueryオブジェクトと呼ばれるものが返されます。jQueryの基本で、次のように書きました。
$("#color_div").css("border", "1px solid red");
ここでは、$("#color_div") で呼び出した結果、jQueryオブジェクトが返ってきて、その返ってきたjQueryオブジェクトに対して、CSSを変更する操作を行なっています。 これは分解して、次のように書くこともできます。
var color_div = $("#color_div"); // 一旦jQueryオブジェクトを変数に代入してから
color_div.css("border", "1px solid red"); // 操作する
但しこのように書く必要性が無ければ、あえて2行に分ける必要はありません。
このjQueryオブジェクトとは、選択した要素一式を(配列の形で)含んでいて、かつ、jQueryの機能となるメソッド(関数)を備えたオブジェクトのことを言います。
ちょっと話が難しくなりました。 視覚的に分かるように、このjQueryオブジェクトがどういうものかをFirebugを使って見てみましょう。次のHTMLがあるとします。
<ul><li>リンゴ</li>
<li>いちご</li>
<li>みかん</li>
</ul>まずは、jQueryを使わずに、生のJavaScriptでLI要素を取得した場合です。
var li = document.getElementsByTagName("li");
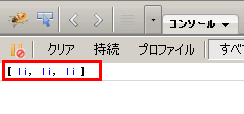
console.log(li);
この結果は、以下のようになります。

LI要素が3つ取得されているのが分かります。
次に、jQueryの場合です。
var li = $("li");
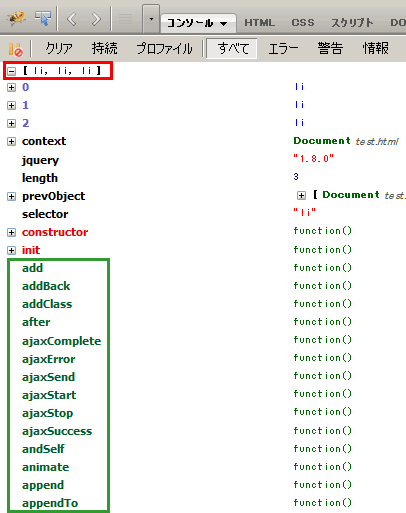
console.log(li)
この結果は、以下のようになります。

3つのLI要素も取得されていますが、それ以外にもjQueryで使えるメソッドも一緒に取得されています(緑枠の部分。実際はもっとあるのですが、画面の都合上、一部だけの表示になっています) これがまさにjQueryオブジェクトです。言うなれば、jQueryの武器(メソッド)で武装したDOM要素(HTML要素)が、まさにjQueryオブジェクトと言えます。
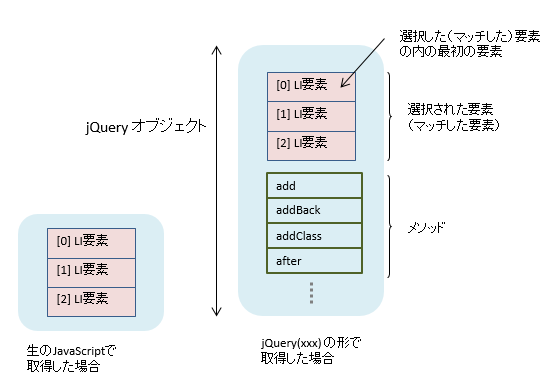
書籍によっては、要素がjQueryの機能によって包まれるイメージになるため、プログラミング用語に倣い、jQueryラッパー(jQuery wrapper)などと呼ぶこともあります。 用語の整理がてら、上記を別の図で確認してみましょう。

jQueryでは、何か操作を行う際、基本的に現在選択対象になっている要素の全てに対して処理を行います。 例えば、先の場合において、
$("li").css("color", "red");
とすると、LI要素全てに対して、文字色を赤に設定します。しかし、例えばCSSの値を設定するのではなく、値を取得する場合は、選択した要素の最初の要素の値を取得します。
var color = $(".fruit").css("background-color");
この場合、クラス名がfruitの要素の内、最初の要素の背景色を取得します。
メソッドチェーン
上記の説明から続きますが、$(セレクター)を呼び出すと、jQueryオブジェクトが返されます。その返されたjQueryオブジェクトに対して操作を書くことができます。
$("#color_div").css("border", "1px solid red");
しかし、実は何かの操作を行った後も、(一部のメソッドを除き)操作を行う前と同じjQueryオブジェクトを返します。つまり、例えば次のように操作を繋げて書くことができます。
$("#color_div").css("border", "1px solid red").css("color", "red");
jQueryオブジェクトが返ってくる限り、幾つでも繋げて書くことができます。これは、鎖の如くメソッドが繋がることから、メソッドチェーンと呼ばれています。
(上記では、.css()メソッドのみしか登場していませんが、実際は各種メソッドを繋げて書くことができます) また、先にも見たように、何かを操作するのではなく、例えばある要素の長さや色などを取得する場合は、その長さや色が返ってくるのであり、jQueryオブジェクトは返ってきませんので、繋げて書くことはできません。