5章 横断(Traversing)
.not()
.not(selector) の形で、selectorにマッチしない要素だけに絞り込むことができます。(.filter()と逆の動作)
<ul><li class="first">太郎</li>
<li>次郎</li>
<li>三郎</li>
</ul>$("li").not(".first"); // 太郎以外(次郎と三郎)のLI要素が選択される
selectorの代わりに、要素(1つ又は配列)又はjQueryオブジェクトを渡し、それらにマッチしない要素だけに絞り込むこともできます。
また、フィルターの:not()もあります。
.find()
.find(selector) の形で、元のマッチした要素の子孫要素を対象に更にセレクターで絞込み、選択を行います。
具体例で見てみましょう。
<ul><li class="first">太郎</li>
<li>次郎</li>
<li>三郎</li>
</ul><!-- こっちは、DIV使用 --><div><p class="first">いちご</p>
<p>みかん</p>
</div>// 太郎のLI要素が選択される。DIV側は、対象外。$("ul").find(".first");
最初の先頭が、LIではなく、ULになっています。つまり、ULの子孫要素を対象に、.find()で更に絞込み、選択を行います。 先に見た.filter()の場合は、元のマッチした要素が対象になりフィルターされますが、.find()は、子孫要素が対象になります。
セレクターの章の「検索する対象(範囲)を指定する書き方」で見ましたが、$()の第2引数を使い、検索範囲を絞り込めるのを覚えているでしょうか?上記はこのようにも書けます。
$(".first", "ul");
実はこの書き方は、jQueryの内部で、.find()を使って実装されています。
.prev() ~ .siblings()
階層構造に基づき要素を移動するメソッドをまとめて見てみましょう。
| メソッド | 意味 |
|---|---|
| .prev([selector]) | 選択(マッチ)した各要素の直前の兄を選択します。引数にselectorを指定することにより、更に兄を絞り込む事ができます。 |
| .prevAll([selector]) | 選択した各要素の全ての兄を選択します。引数にselectorを指定することにより、更に兄を絞り込む事ができます。 |
| .next([selector]) | 選択した各要素の直後の弟を選択します。引数にselectorを指定することにより、更に弟を絞り込む事ができます。 |
| .nextAll([selector]) | 選択した各要素の全ての弟を選択します。引数にselectorを指定することにより、更に弟を絞り込む事ができます。 |
| .parent([selector]) | 選択した各要素の(直近の)親要素を選択します。引数にselectorを指定することにより、更に親を絞り込む事ができます。 |
| .parents([selector]) | 選択した各要素の(全ての)先祖要素を選択します。引数にselectorを指定することにより、更に先祖を絞り込む事ができます。 |
| .children([selector]) | 選択した各要素の(1階層だけ下の)全ての子供を選択します。(孫レベルは選択しません)引数にselectorを指定することにより、更に子供を絞り込む事ができます。 反対語と思われる.parents()が先祖を遡るのに対し、こちらは1階層だけしか下に行かないのでご注意下さい。何階層も下に下がるのは、.find(selector)です。 |
| .siblings([selector]) | 選択した各要素の全ての兄弟を選択。引数にselectorを指定することにより、更に兄弟を絞り込む事ができます。 |
| .closest(selector) | 選択した各要素の、selectorにマッチする最も近い先祖要素を選択します。(但し、自分自身から始まり先祖要素を遡って検索するため、自分自身がマッチする場合もあります) closest(もっとも近い)という英単語自体には、「先祖」という意味が含まれていませんが、先祖を辿ります。(叔父とかは対象外ですね) |
なお、フィルターの:parentというのもあります。
.end()
.addBack() (Ver. 1.8~)(.andSelf()(旧))
要素を横断(移動)した後、再度前の要素に戻りたいことがあります。
実はjQueryでは、横断する前のjQueryオブジェクトを記憶していて、前の要素(jQueryオブジェクト)に戻ることができるようになっています。
.end()を使用することで、1つ前の選択状態に戻ることができます。
具体例で見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li id="saburo">三郎</li>
</ul>$("#saburo").prev().css("color", "red")
.prev().css("color", "blue")
.end().css("font-size", "2em")
.end().css("font-style", "italic");
この結果は、以下のようになります。

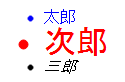
1行目 … 「三郎」から直前の兄の「次郎」に移動し、文字色を赤にしています。
2行目 … 更に直前の兄の「太郎」に移動し、文字色を青にしています。
3行目 …1歩戻って(「次郎」に戻る)、大きな文字にしています。
4行目 … また1歩戻って(「三郎」に戻る)、イタリックにしています。
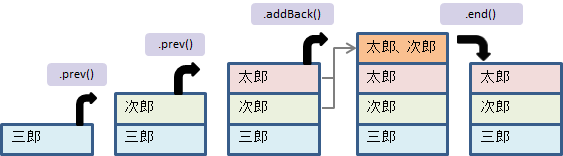
ついでに、.addBack()も見てみましょう。こちらは、直前に選択していた要素を今の要素に付け加えて、新しく要素を選択し直します。 .end()は、1歩前に戻りますが、.addBack()は、更に前進していくイメージです。
具体例で見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li id="saburo">三郎</li>
</ul>$("#saburo").prev().css("color", "red")
.prev().css("color", "blue")
.addBack().css("font-size", "2em")
.end().css("font-style", "italic");
この結果は、以下のようになります。

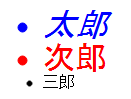
1行目 … 「三郎」から直前の兄の「次郎」に移動し、文字色を赤にしています。
2行目 … 更に直前の兄の「太郎」に移動し、文字色を青にしています。
3行目 … 更に先の「次郎」を加えて、「太郎」と「次郎」を選択し直し、大きな文字にしています。
4行目 …end()なので、1歩前に戻り、「太郎」をイタリックにしています。
jQueryでは選択している要素を次のようなイメージで管理しています。 一番上にあるのが、現在選択されている要素を表しています。 .end()以外では、常に選択要素の管理が溜まっていくイメージです。

なお、このメソッド名は、名前がややこしいという理由で、Ver. 1.8で、.andSelf()から.addBack()に名前が変更されています。まだ暫くは、.andSelf()も使うことはできそうですが、いずれ削除される予定なので、addBack()へ移行しておきましょう。
更に付け加えておきますと、.addBack()の方では、第1引数にセレクターを指定して、選択要素をフィルタリングすることもできます。