4章 HTML、テキスト、フォーム値の取得&設定
この章で登場するメソッド一覧です。
- HTML、テキスト、フォーム値の取得&設定 .text .html .val
- 要素の追加等 .append
- 包み込み、置換 .wrap .replace
- 削除、クローン(コピー) .remove .clone
HTML、テキスト、フォーム値の取得&設定
ここではHTML、テキスト、フォーム値の取得&設定について見て行きます。
.html()、.text()
.html()と.text()は、HTMLやテキストを取得/設定する際に利用します。似ているので、まとめて見てしまいましょう。 共に引数の数が0個の時は取得し、1つの時は設定します。
.html()、.text()
まずは、取得の場合を見てみましょう。
<ul><li><span>太郎</span></li>
<li><span>次郎</span></li>
<li><span>花子</span></li>
</ul>var ret1 = $("li").html();
var ret2 = $("li").text();
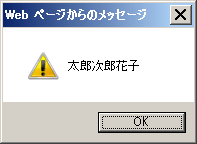
alert(ret1);
alert(ret2);
このようにすると、次の表示結果になります。


.html()の方は、マッチした要素の内の1番最初の要素のHTMLの中身を取得します。span要素も一緒に取得されているのに注目して下さい。 一方、.text()の方は、マッチした要素全てからテキストだけを抽出し、それらを連結したデータで返します。span要素はカットされています。
.html(html)、.text(text)
次に、設定の場合を見てみましょう。
<ul><li id="taro">太郎</li>
<li id="jiro">次郎</li>
<li>花子</li>
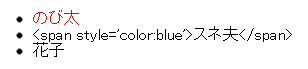
</ul>$("#taro").html("<span style='color:red'>のび太</span>");
$("#jiro").text("<span style='color:blue'>スネ夫</span>");
このようにすると、次の表示結果になります。

.html()の方は、HTMLとしてデータが置き換えられているのが分かります。一方、.text()の方は、HTML部分がエスケープされて、タグがそのままの形で表示されるように置き換えられています。 どちらも既存のデータと置き換えられる点にも注目して下さい。
.val()
フォーム要素の値を取得又は設定します。設定には、チェックボックスなどを選択状態にする機能もあります。
.val() (取得)
フォーム要素のvalueの値を取得します。1行(又は複数行)の入力ボックスの場合は、その入力ボックスに書かれた内容が取得されます。 セレクトボックス(プルダウン)では、選択されているvalueの値が取得されます。 もし、multiple="multiple"が設定されている場合は、選択されているvalueの値が配列で返されます。
それでは、セレクトボックス(プルダウン)の例で見てみましょう。
<form><select id="myselect" >
<option value="">下から選択して下さい</option>
<option value="taro">太郎</option>
<option value="jiro">次郎</option>
<option value="hanako">花子</option>
</select>
<input type="button" value="valueを取得" id="get_val">
<input type="button" value="textを取得" id="get_text">
</form>// 選択しているセレクトボックスの値を取得$("#get_val").on("click", function () {
var ret = $("#myselect").val();
alert(ret);
});
// 選択しているセレクトボックスのテキストを取得(おまけ)$("#get_text").on("click", function () {
var ret = $("#myselect option:selected").text();
alert(ret);
});
さて、次は、ラジオボタンとチェックボックスですが、こちらは少し厄介です。.val()は、マッチした要素の内の1番最初の要素を対象にします。しかし、ラジオボタンやチェックボックスは、同じ名前のものが複数存在し得ます。その複数個ある内、どれがチェックされるか分かりません。更にそもそも.val()は、ラジオボタンやチェックボックスがチェックされているか否かに関わらずに値を取得します。
ラジオボタンは、チェックされるものは1つだけなので、:checkedでデータをフィルタしてやれば、解決できます。 以下のようになります。
// name="rdo" のラジオボタンのチェックされている値を取得します。// 何もチェックされていなければ、undefinedが返ります。var ret = $("input[type=radio][name=rdo]:checked").val();
厄介なのが、チェックボックスです。複数個チェックされる可能性があります。細かい解説は省略するとして、以下のコードで配列で取得できます。
// これで選択されているチェックボックスの値が、配列でarr_chkに格納されます。// セレクター部分は、適宜書き換えて下さい。var arr_chk = $("input[type=checkbox][name=chk]:checked").map(
function () {return $(this).val(); }
).toArray();.map()、.toArray()については、別の章で登場します。
.val(value) (設定)
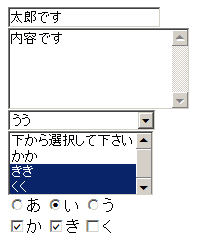
こちらは、設定です。1行(又は複数行)の入力ボックスの場合は、その入力ボックスにvalueの値が設定されます。これは直感的に分かります。 では、セレクトボックス、ラジオボタン、チェックボックスではどうなるのでしょうか?直感的には、valueの値が書き換えられてしまいそうな気がしますが、そうではなく、valueで指定した値を選択されている状態にします。 具体例で見てみましょう。
<input type="text" id="name">
<textarea id="naiyo" rows="5"></textarea>
<select id="select_one" >
<option value="">下から選択して下さい</option>
<option value="aa">ああ</option>
<option value="bb">いい</option>
<option value="cc">うう</option>
</select><select id="select_multi" multiple="multiple">
<option value="">下から選択して下さい</option>
<option value="xx">かか</option>
<option value="yy">きき</option>
<option value="zz">くく</option>
</select><input type="radio" name="rdo" value="あ">あ
<input type="radio" name="rdo" value="い">い
<input type="radio" name="rdo" value="う">う
<input type="checkbox" name="chk" value="か">か
<input type="checkbox" name="chk" value="き">き
<input type="checkbox" name="chk" value="く">く
$("#name").val("太郎です");
$("#naiyo").val("内容です");
$("#select_one").val("cc");
$("#select_multi").val(["yy", "zz"]);
$("input[type=radio][name=rdo]").val(["い"]);
$("input[type=checkbox][name=chk]").val(["か", "き"]);
次の表示結果になります。