4章 HTML、テキスト、フォーム値の取得&設定
要素の追加等
要素を動的に追加する場合を見ていきましょう。
.append()、.prepend()、.before()、.after()
どれも似ているのでまとめて見てしまいましょう。 これらは、新規に生成した要素を特定の位置に挿入したり、又は既存の要素を特定の位置に移動したりします(通常は、前者を使うことの方が多いでしょう)。
具体例で見てみましょう。 使うメソッドにより挿入先の位置が異なります。まずは、新規に生成した要素を特定の位置に挿入する場合です。
<ul><li>次郎</li>
<li>三郎</li>
</ul>$("ul").prepend($("<li>太郎</li>"));
$("ul").append($("<li>花子</li>"));
$("ul").before($("<p>子供の名前</p>"));
$("ul").after($("<p>生年月日</p>"));
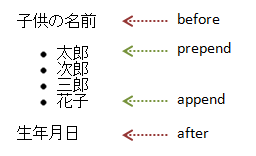
このようにすると、次のHTMLと表示結果になります。
HTML
<p>子供の名前</p>
<ul><li>太郎</li>
<li>次郎</li>
<li>三郎</li>
<li>花子</li>
</ul><p>生年月日</p>
表示結果

それぞれの意味は、
$(A).prepend(B); →Aでマッチした要素の先頭にBを挿入
$(A).append(B); →Aでマッチした要素の最後にBを挿入
$(A).before(B); →Aでマッチした要素の直前にBを挿入
$(A).after(B); →Aでマッチした要素の直後にBを挿入
という意味になります。
上記の$("<li>太郎</li>") の使い方は覚えているでしょうか?jQueryの基本で出てきた$()の使い方の1つですが、このように記述することにより、HTMLの要素を生成することができます。その要素をここでは挿入している訳です。
次に移動の場合を見てみましょう。.append()の場合で見てみます。
<ul><li id="taro">太郎</li>
<li>次郎</li>
<li>三郎</li>
</ul>$("ul").append($("#taro"));
次の表示結果になります

$(A).prepend(B); で、Bに既に存在する要素を指定した場合、それは「移動」になります。ですので、1番目にあった<li id="taro">太郎</li>が3番目に移動しました。
ちなみに、ここで、$("ul"). と書きましたが、もし複数のUL要素がマッチした場合はどうなるでしょうか?その場合は、実はその複数分のUL要素に対して、<li id="taro">太郎</li>が挿入(append)されます。そうなるともはや、単に「移動」というより「移動&分身コピー」という感じになります。
.appendTo()、.prependTo()、.insertBefore()、.insertAfter()
.append()、.prepend()、.before()、.after()と同じ目的で使えますが、.append()などとは前後の指定が入れ替わったバージョンです。つまり、
$(A).append(B);
と
$(B).appendTo(A);
は、同じ事になります。その時々で、しっくり来る方を使えば良いでしょう。