2章 セレクター
基本、子要素フィルター
ここでは、フィルターと呼ばれるものを見てみましょう。フィルターとは、既に選択している要素を更に絞り込みを掛けるセレクターに対して使う用語です。
- :first、:first-child
- :last、:last-child
- :nth-child()
- :only-child
- :even、:odd
- :nth-child()、:even、:oddサンプル
- :eq()、:gt()、:lt()
- :not()
- :header
- :animated
少しまとめ
個別のフィルターを見る前に、少しまとめておきましょう。 フィルターには、CSSから来ているのものとjQueryが独自に定義しているものの2つがあります。どちらがどちらと覚える必要は無いものもありますが(:headerや:animatedなど)、中には下記の特徴が影響するため、覚えておいた方がよいものもあります。
CSSからのフィルターは、CSSの仕様に準拠しており、最初の要素を1から数えます。一方、jQuery独自のものは、最初の要素を0から数えます(JavaScriptに準拠しているため)。更に、jQuery独自のものは、選択対象の全体を1つとみなして採番します。
| CSSからのフィルター | jQuery独自に実装 | |
|---|---|---|
| フィルター | :first-child、:last-child :nth-child() :only-child |
:first、:last even、:odd :eq()、:gt()、:lt() :header :animated |
| 特徴 | 1から数える(CSSに準拠) | 0から数える(JavaScriptに準拠) 全体を1つとしてみなす |
詳しくは、個々のフィルターで見て行きますが、-childと付くのは、CSSから来たフィルターですね。
:first、:first-child
(いきなり2つのセレクターを見ますが、:first-childは、少し曲者の部分があります)
:firstは、マッチした要素の中から最初の要素だけを選択します。
一方、:first-childは、親要素に対する最初の子要素を全て選択します。
具体的に見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li>花子</li>
</ul><ul><li>リンゴ</li>
<li>いちご</li>
<li>みかん</li>
</ul>$("li:first").css("color", "red");
$("li:first-child").css("font-size", "2em");
この結果は、以下のようになります。

li:firstの場合は、liでマッチした要素全ての内の最初の要素だけが選択されますので、「太郎」だけが赤文字になります。 一方、li:first-childは、LI要素の中の(その親に対する)最初の子供全てがマッチしますので、「太郎」と「リンゴ」が2倍の大きさのフォントになります。
更に理解を深めたい方は、次のより違いが分かり易い(けど少し難しい)例を見てみましょう。
<body><div>始めに</div>
<p>パラグラフ1</p>
<p>パラグラフ2</p>
<p>パラグラフ3</p>
<div><p>パラグラフA</p>
<p>パラグラフB</p>
<p>パラグラフC</p>
</div></body>$("p:first").css("color", "red");
$("p:first-child").css("font-size", "2em");
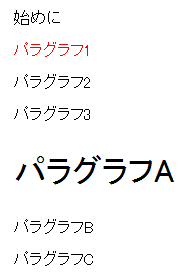
この結果は、以下のようになります。

今回は、p:firstで赤くなったのは、「パラグラフ1」のみです。予想通りです。
そもそも親を
では、p:first-childは、どうでしょうか?2倍の大きさのフォントになったのは、「パラグラフA」のみです。
「パラグラフ1」もと思いたいところですが、「パラグラフ1」の親のbodyから見ると、「パラグラフ1」は、2番目の子供なのでNGなのです。(1番目は「<div>始めに</div>」の為)
:first-childは、親要素から見て、最初の子供(first-child)でなければならないからです。LI要素の場合は、もっぱらUL又はOL要素の中にあるので分かり易いですが、それ以外の要素で使うとどれが該当するか分かりにくくなります。そもそも親を指定しませんので。first-childは、最初の段落だけ強調したい(orマージンを大きく取りたい)などの場合に使えると思います。
ご存知の方も多いと思いますが、:first-childは、CSS2で定義されています。一方、:firstは、jQueryが独自に拡張したものです。
:last、:last-child
:first, :first-childの「最初」が「最後」に置き換わったバージョンです。 詳しくは、:first, :first-childの方をご覧ください。
:nth-child()
ある特定番目の要素を取得するのに使います。例えば、次のようになります。
- :nth-child(3) →3番目を取得
- :nth-child(even) → 偶数番目を取得
- :nth-child(odd) → 奇数番目を取得
- :nth-child(3n) →3個おきに取得
- :nth-child(3n+1) →3で割った時に1余る番目を取得
nとある部分は、0,1,2,3,4…を掛け算すると解釈して下さい。つまり、、、
3nは、0(3x0)、3(3x1)、6(3x2)、9(3x3)…、番目
3n+1は、1(3x0+1)、4(3x1+1)、7(3x2+1)、10(3x3+1)…、番目
を取得します。
動くサンプルは、「:even、:odd」を見終わった後の次を参照下さい。
:only-child
:only-childは、各親要素が1つだけ子要素を持つ場合に、その子要素を選択します。言うなれば、lonelyな子供だけを選択します。 具体例を見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li>花子</li>
</ul><ul><li>一匹狼</li>
</ul>$("li:only-child").css("color", "red");
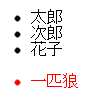
この結果は、以下のようになります。

テキストノードは、子要素としてはカウントされないため、例えば以下の様なp要素は、:only-childの対象になります。
<div><p>パラグラフ</p>
今日の献立</div>$("p:only-child").css("color", "red");
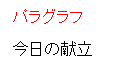
この結果は、以下のようになります。

:even、:odd
セレクターでマッチした要素の中から偶数番目(even)、奇数番目(odd)の要素をフィルターして選択します。 一番最初を0から数えるので、直感とは逆になります。つまり、最初が偶数になります。 具体例を見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li>三郎</li>
</ul><ul><li>マイク</li>
<li>ベル</li>
<li>ナルト</li>
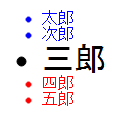
</ul>$("li:even").css("color", "blue");
$("li:odd").css("color", "red");
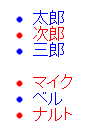
この結果は、以下のようになります。

UL要素が2つに分かれていますが、2つでも3つでも関係ありません。セレクターでマッチした要素全体でもって偶数か奇数かの判定になります。
ご覧の通り、「太郎」が、even(偶数)になっています。直感と異なりますのでご注意下さい。
なお、:nth-child()は、1から数えます。詳しくは、:nth-child()をご覧ください。
:nth-child()、:even、:oddサンプル
上記で見た:even、:oddフィルターは、親要素には関係なく、マッチした全体の要素の中において、偶数、奇数を決めます。 一方、:nth-child(even)、:nth-child(odd)は、各親からの順番で数えます。また、:even、:oddフィルターは、JavaScriptに準拠しているため、プログラム言語らしく0から数えますが、:nth-child()は、CSSに準拠しているため(CSS3にて登場)、1から数えます。
確認用のサンプルの「:nth-child(even)」と「:even」ボタンを押し比べてみて、よくよく違いを確かめて下さい。
:eq()、:gt()、:lt()
セレクターでマッチした要素の中から、
- eq(n) …n番目の要素を選択
- gt(n) …n番目より大きい(超の)要素を選択
- lt(n) …n番目より小さい(未満の)要素を選択
します。 一番最初を0から数えるので、直感とは異なります。 具体例を見てみましょう。
<ul><li>太郎</li>
<li>次郎</li>
<li>三郎</li>
<li>四郎</li>
<li>五郎</li>
</ul>$("li:eq(2)").css("font-size", "2em");
$("li:gt(2)").css("color", "red");
$("li:lt(2)").css("color", "blue");
この結果は、以下のようになります。

なお、:nth-child()は、1から数えます。詳しくは、:nth-child()をご覧ください。
:not()
:not(selector) の形で、このセレクターにマッチしない要素のみをフィルターして選択します。
セレクターは、どうようなものでも記述できます。
以下は、target属性が、blankでないリンクを選択します。
$("a:not([target!='blank'])")
これと似ているものに、.not()というメソッドがあります。:not()を使って記述が複雑になる場合は、.not()の使用を検討しましょう。
:header
h1, h2, ~h6のヘッダー要素をフィルターして選択します。
:animated
セレクターが実行された時において、アニメーションが動作中のものをフィルターして選択します。
一見役に立たなそうですが、何気にアニメーション処理を書く際に役に立ちます。アニメーションについては、また改めて見ます。