2章 セレクター
コンテントフィルター
コンテントフィルターは、要素が含んでいるコンテント(中身)に応じて、更に要素を絞り込む時に使います。
:contains()、:has()
:contains(text) の形で、textという文字を含んでいる要素を選択します。
:has(selector) の形で、selectorで指定した要素を含む要素のみを選択します。
具体例で見てみましょう。まずは、:contains(text)の場合から。
<div>太郎</div>
<div>次郎</div>
<div>三郎</div>
<div>花子</div>
$("div:contains('郎')").css("color", "red");
この結果は、以下のようになります。

次に、:has()の場合
<div><span>山田</span>太郎</div>
<div>次郎</div>
<div>三郎</div>
<div>花子</div>
$("div:has(span)").css("color", "red");
この結果は、以下のようになります。

span要素を含んだdivのみが選択されています。
(spanは、直接の子供に限らず、子孫であれば大丈夫です)
:empty、:parent
:emptyは、何ら子要素を持たない要素を選択します。
:parentは、何かしらの子要素を持つ要素を選択します。つまり、親要素のみが対象になります。
(注)ここでの子要素は、単なるテキスト(テキストノード)も含みます。
:emptyと :parent、とても反対語とは言えない2つですが、機能的にはそれぞれ反対の作用をします。
具体例で見てみましょう。
<table border="1">
<tr>
<td>太郎</td>
<td></td>
<td>三郎</td>
</tr>
<tr>
<td></td>
<td>マイク</td>
<td></td>
</tr>
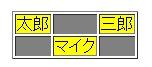
</table>$("td:empty").css("background-color", "gray");
$("td:parent").css("background-color", "yellow");
この結果は、以下のようになります。

なおこれらとは別に、メソッドの.empty()、.parent()、.parents()というのもあります。