2章 セレクター
階層構造によるセレクター
ここでは、階層構造に基づくjQueryのセレクター(CSSのセレクター)を見て行きましょう。
子孫セレクター
ある要素の中にある要素(全て)を選択する場合に使います。半角スペースで階層構造を分けます。
$("h2 strong")
$("p.intro a")
1番目は、h2要素の中にある全てのstrong要素を選択します。2番目は、クラス名introのついたp要素の中にあるリンク全てを選択します。
子セレクター
ある要素の中にある要素(全て)を選択する場合に使いますが、上記の子孫セレクターと異なり、直下の子供だけが選択対象になります。 大なり記号(>)を使います。
$("body > h2")
このようにある場合、body直下のh2要素のみを選択します。 もしh2を他のdivの中に入れていた場合は、選択対象になりません。
<body><h2>ここは対象</h2>
<div>
<h2>ここは対象外</h2>
</div>
</body>この大なり記号(>)、いかにも親と子(大と小)という感じがしますね。
隣接兄弟セレクター(Adjacent Sibling)
隣接している兄弟で、後ろ側にある方が選択対象になります。プラス記号(+)を使います。
兄弟ですので、まず同じ親を共有していなければなりません。また隣接(隣同士)でなければなりません。
例えば、
$("h2 + p")
とある場合、h2のすぐ後に出てくるp要素を選択します。 具体的に見てみましょう。
<h2>宇宙について</h2>
<p>パラグラフ1</p>
<p>パラグラフ2</p>
<p>パラグラフ3</p>
<h2>地球について</h2>
<p>パラグラフ4</p>
<p>パラグラフ5</p>
<p>パラグラフ6</p>
<h2>平和について</h2>
<div>DIVです</div>
<p>パラグラフ7</p>
<p>パラグラフ8</p>
<p>パラグラフ9</p>
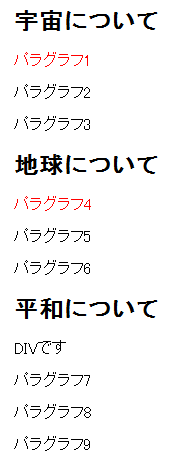
$("h2 + p").css("color", "red");
実行結果は、次のようになります。「パラグラフ7」は、h2と隣接していなので選択対象外です。

このプラス記号(+)、いかにも、くっついている感がありますね。
一般兄弟セレクター(General Sibling)
隣接兄弟セレクターと似ていますが、こちらは、隣接している必要がありません。後ろ側にあれば選択対象になります(但し、前側は対象外です)。記号は、チルダ(~)を使います。
具体例を見てみましょう。HTMLは、兄弟隣接の時と比べdivの中(12行目)だけを変更しています。
<h2>宇宙について</h2>
<p>パラグラフ1</p>
<p>パラグラフ2</p>
<p>パラグラフ3</p>
<h2>地球について</h2>
<p>パラグラフ4</p>
<p>パラグラフ5</p>
<p>パラグラフ6</p>
<h2>平和について</h2>
<div><p>中にあるパラグラフ</p></div>
<p>パラグラフ7</p>
<p>パラグラフ8</p>
<p>パラグラフ9</p>
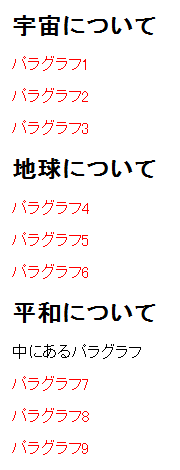
$("h2 ~ p").css("color", "red");
実行結果は、次のようになります。ほとんどのパラグラフが赤になっていますが、divの中に入ったパラグラフだけは兄弟ではないので、対象外になっています。

このチルダ記号(~)、多少離れていてもOK感があるように見えます。
ちなみに、一般兄弟と訳しましたが、まだこの日本語訳自体、一般的ではありません。 またちなみに、先の隣接兄弟セレクターは、CSS2で定義されていますが、こちらの一般兄弟セレクターは、CSS3で定義されています。